LION BLOGでカエレバのデザインをカスタマイズする時の注意
- 2018.09.20
- ブログ

はじめに
この記事ではLION BLOGのテーマを使用したブログにてカエレバのデザインを【amazlet風-2(cssカスタマイズ用)】を使用し自分好みにカスタマイズしたい時の注意点について説明していきます。
カエレバのデザインのカスタマイズはCSSで行えるようになっています。CSSの知識がほぼゼロだった私は他サイト様で紹介されているデザインのCSSを流用しようかと思いお気に入りのデザインを探しCSSの変更を行ってみたのですが何故かそのデザインが反映されず苦戦することになりました。
結論から言うと、LION BLOGではこのCSSの変更の仕方がやや特殊であり、それに気づかずに一般的なCSSの変更のやり方を行っていたためうまくいってなかったようです。
同じようなことで悩んでいる方の参考になればということで記事にまとめておきます(=゚ω゚)ノ
通常のカスタマイズ方法(失敗例)
通常カエレバのデザインをカスタマイズする時の変更方法も一応載せておきます。私がやってしまった失敗例ですね。
まずカエレバのカスタマイズ機能のことを知った私はCSSの知識が全く無かったので、とりあえず参考になるものが無いものかと検索してみることに。するとたくさんの方が自分でカスタマイズしたデザインとそのCSSをコピペOKで公開してることが判明!

これはありがたい~とさっそくいくつか公開されているデザインの中から自分好みのデザインを探し、そのCSSを流用させて頂くことに。
WordPressでブログを作成している場合のカスタマイズはCSSのコードを使用中のテーマの「style.css」に貼り付ければ良いとのことでさっそく変更してみます。
通常のCSS変更方法
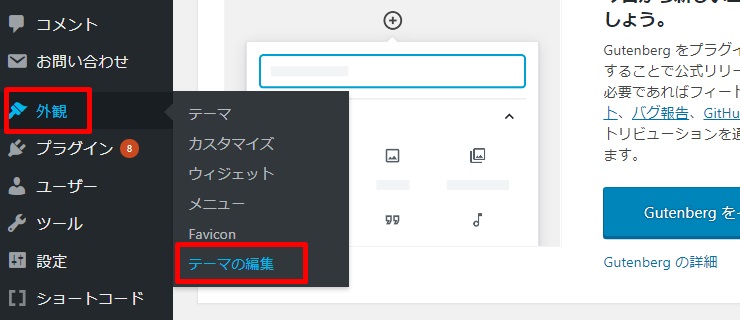
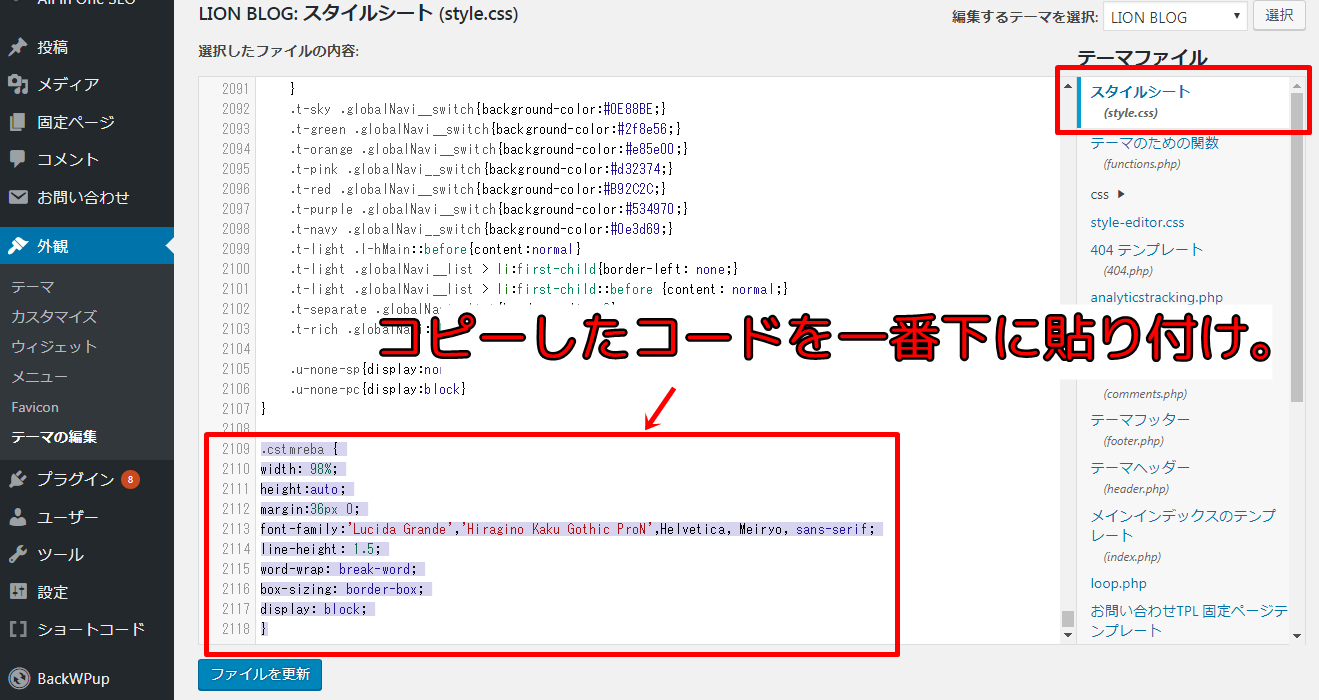
WordPressの管理画面から「外観→テーマの編集」から「style.css」を開き、後で分かり易いように一番下にコピーしたコードを貼り付けてみました。


その後「ファイルを更新」をクリックで完了!無事ファイルが更新されたようなので、さっそくプレビュー画面でデザインを確認してみたところ以下のような感じに。

デフォルトから変わってないし!!(;゚Д゚)
なんだかよく分かりませんが失敗した模様。
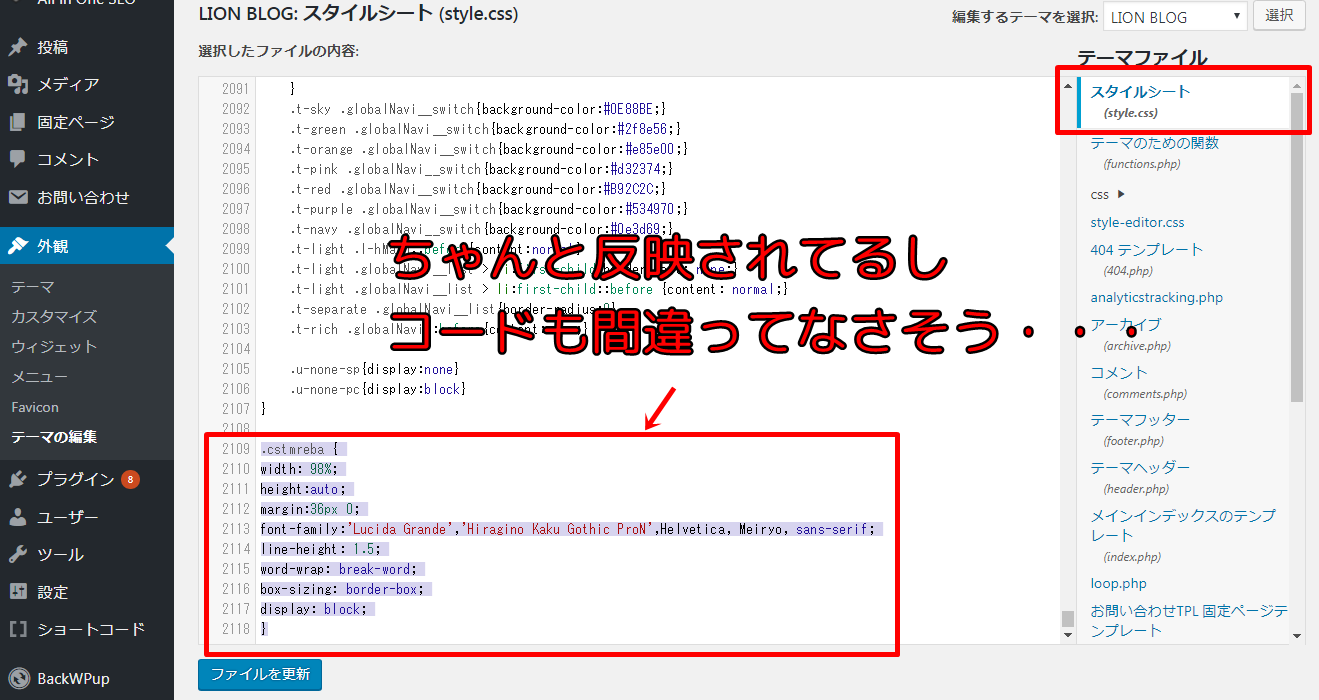
CSSの変更がうまくいってないのかなと思い再度「style.css」を確認してみますが貼り付けた内容はきちんと反映されていますし、貼り付けミスなどでコードに抜けがあるとかでも無さそうです。
一体なんなの!?(´Д`;)
という感じでハマりだした私は今度はCSSの変更が反映されない原因を探すことに。試行錯誤した話は置いといて、色々と調べていくうちに使用しているテーマが怪しそうなことが分かってきました。
そういえばGoogleAdSenseの審査コードを貼り付けるときにも似たようなことがあったなと思い出し、LION BLOGの使い方をよく調べてみると原因が判明!どうやらCSSの変更方法が間違っていたようです。
GoogleAdSenseの話に興味がある方はコチラ。
LION BLOGでのカスタマイズ方法
そんなわけでLION BLOGでのカエレバのデザインのカスタマイズ方法が以下の通り。
LION BLOGは初心者の人が下手にCSSを触って失敗しないようにCSSのカスタマイズ機能がもともと付いていたようです。CSSを直接編集するのではなく用意されたカスタマイズ機能から編集を行ってあげる必要があるとのこと。
LION BLOGのCSSの変更方法
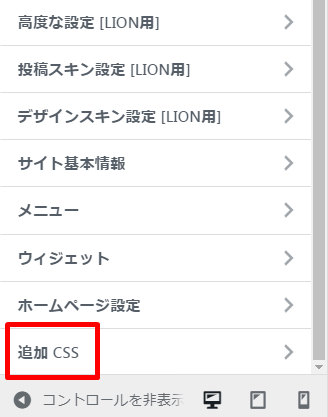
WordPressの管理画面より「外観→カスタマイズ」を選択しブログのカスタマイズ画面を開き、カスタマイズメニューの下の方にある「追加CSS」を開いて下さい。

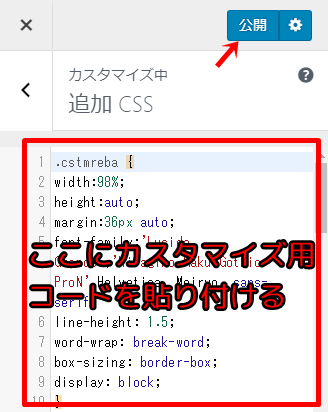
追加CSSの入力欄が開くのでカエレバのデザイン用のCSSコードを貼り付て「公開」をクリック。

以上です!
超簡単ですね!
CSSの追加機能を持たせてあるとはLION BLOGさんの作り込みは凄い!そしてその親切心に気づかずハマッた人が私・・・
典型的な取説ちゃんと読めよ的な失敗でしたね(ノД`)
終わりに
みなさん無事カエレバのカスタマイズはできたでしょうか?
WordPressは本当に自由度が高く便利ですが使用するテーマをよく理解しておかないと思わぬトラブルに繋がりますね(;´∀`)
環境によってはプラグインやWAF機能の設定によってもうまくいかないことがあるようです。もし上記の方法でうまくいかなかった方はプラグインを一度OFFにしてみたり、使用中のサーバーのWAF機能をOFFにしてみたりすると解決するかもしれません。
以上、「LION BLOGでカエレバのデザインをカスタマイズする時の注意」でした。(=゚ω゚)ノ